app在線制作|app打包


資源本地化,實現混合開發App
App開發有三種模式:網站打包App,混合開發,原生App。隨著手機速度提高現在混合開發與原生App幾乎無差別。
網站打包App與混合開發速度主要差別在每次資源全部重新加載,縮小兩種之間的加載速度。
本站提供了兩種混合開發方式:輕混合,混合開發。
一、輕混合開發
什么輕混合:常用資源本地化,如影響加載速度的是JS/模板圖片/CSS等。網頁打開時不用重復請求并加載。
1.1、配置文件(replace.txt)
配置文件一定要在最外層目錄下。
文件內容
{
“A”:“B”
}
A:網頁內資源目錄,不用填寫網址,直接寫目錄。如網頁內圖片地址為http://www.baidu.com/img/in.png 寫 /img/in.png。前面一定增加上'/'
B:壓縮包內的文件路徑
通配符:“.*”
例:
{
"/img/ua.png":"img/ua.png",
"/css/style.css":"css/style.css",
"/index.js":"index.js",
"/app.*.js":"app.js",
}
App配置不用對應修改。
注:寫的規則有多條相同的,執行最后一個。
1.2、文件存放
文件存放目錄不限層級。
注:文件名與目錄名不要用中文。
二、混合開發
資源全部本地化,實現混合開發。
2.1、配置文件(replace.txt)
文件內容
{
“A”:“B”
}
例:
{
"http://www.baidu.com":"index.html",
"http://www.sina.com":"test.html",
}
A:填寫要更換的網址,
B:填寫本地資源的頁面
注:寫的規則有多條相同的,執行最后一個。
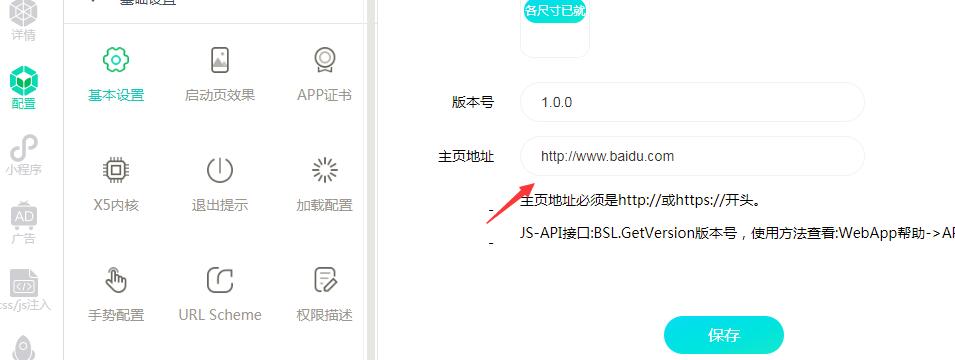
沒有菜單欄配置如下:
填寫的網址與與配置文件對應,打開后自動打開index.html。

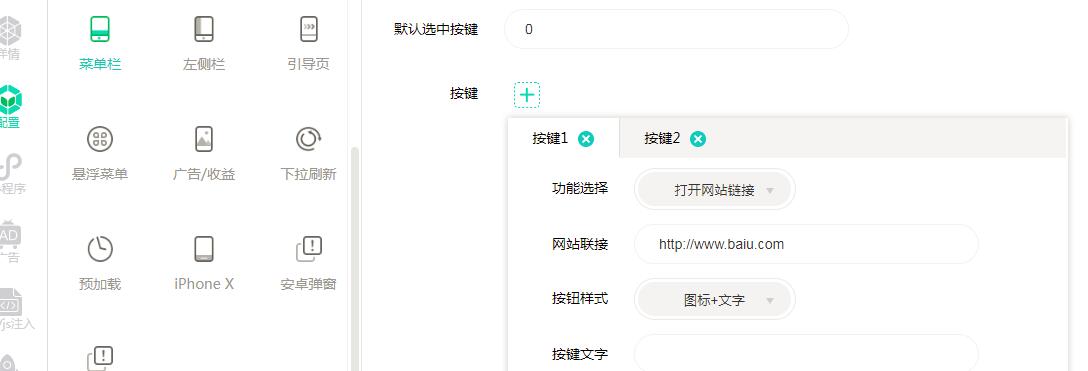
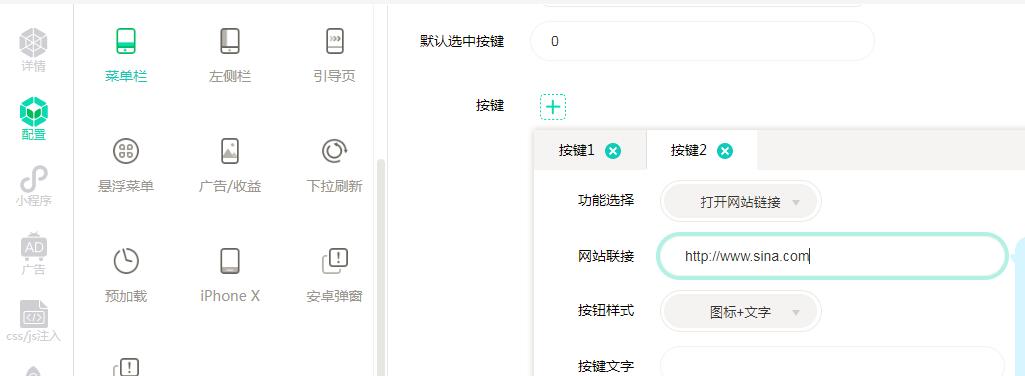
有原生菜單欄配置如下:
菜單1對應index.html,菜單2對應test.html


2.2、文件存放
文件存放目錄不限層級。
注:文件名與目錄名不要用中文。
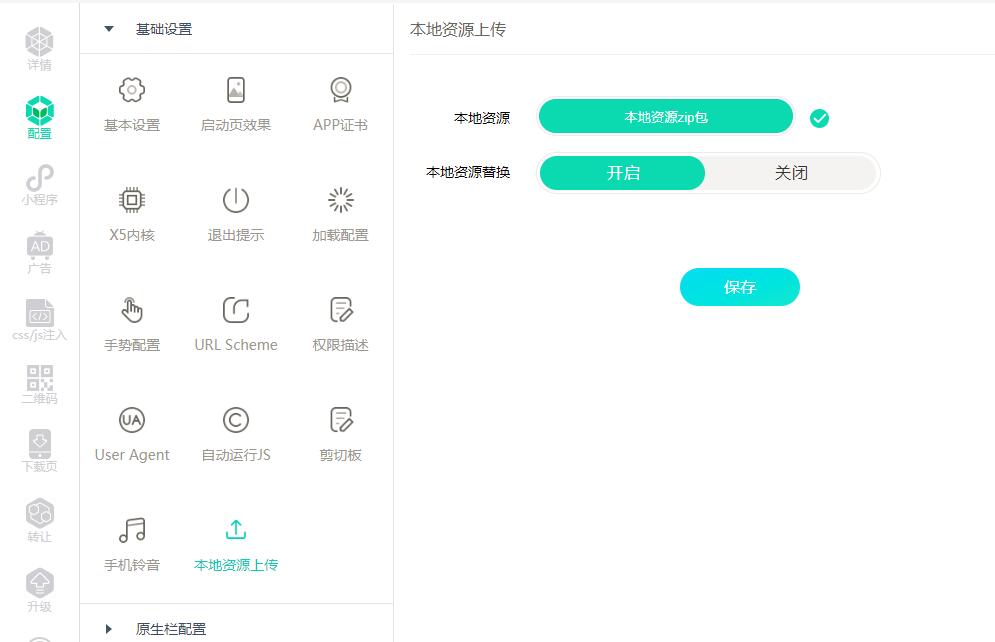
三、離線文件上傳
進入【基礎設置】--【本地資源上傳】上傳zip包。

四、IOS版本post提交問題
4.1、form
頁面內form提交不用修改。
4.2、jquery
在需要POST提交的頁面,在jquery加載后的位置加入以下代碼:
var delay=1000;//發送請求的延時時間,可按需求修改
$.post1 = $.post;
$.post = function(a,b,c,d,e){
var ua = navigator.userAgent;
if(ua.indexOf('bsl') >=0 ){
if(typeof(BSL.UNReplacementResource) == 'function')BSL.UNReplacementResource();
}
setTimeout(function(){$.post1(a,b,c,d,e);},delay);
if(ua.indexOf('bsl') >=0 ){
if(typeof(BSL.ReplacementResource) == 'function')setTimeout(function(){BSL.ReplacementResource();},delay+200);
}
}
4.3、Axios
在需要POST提交的頁面,在Axios.js引入后的位置加入以下代碼:
axios.interceptors.request.use(function (config) {
var ua = navigator.userAgent;
if(ua.indexOf('bsl') >=0 ){
if(typeof(BSL.UNReplacementResource) == 'function')BSL.UNReplacementResource();
alert('已關閉');
}
return config;
}, function (error) {
return Promise.reject(error);
});
axios.interceptors.response.use(function (response) {
var ua = navigator.userAgent;
if(ua.indexOf('bsl') >=0 ){
alert('已開啟');
if(typeof(BSL.ReplacementResource) == 'function')BSL.ReplacementResource();
}
return response;
}, function (error) {
return Promise.reject(error);
});